Was Sie wissen sollten
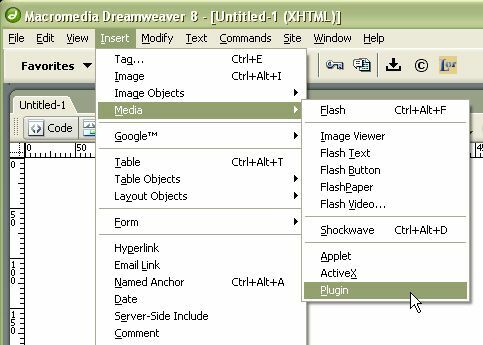
- Hinzufügen eines Medien-Plugins zu Dreamweaver: Wählen Sie Einfügen > Plugin.
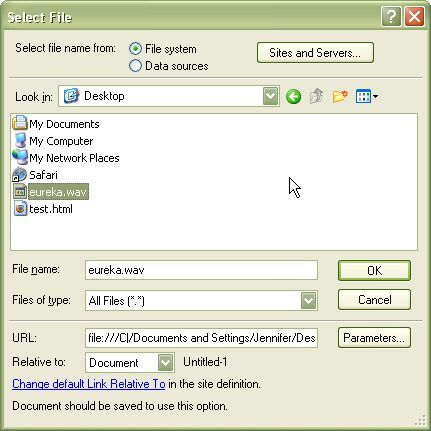
- Wählen Sie eine Audiodatei und wählen Sie OK. Die eingebettete Sounddatei wird in der Entwurfsansicht als Plug-in-Symbol angezeigt.
- Klicken Sie auf das Symbol und legen Sie die gewünschten Attribute und Parameter fest.
Das Hinzufügen von Sound zu Webseiten ist etwas verwirrend. Die meisten Web-Editoren haben keine einfache Schaltfläche zum Hinzufügen von Ton, aber es ist möglich, Ihrer Dreamweaver-Webseite ohne große Probleme Hintergrundmusik hinzuzufügen – und neinand HTML Code zu lernen.
In diesem Tutorial wird erklärt, wie Sie mit einem Controller Sound hinzufügen und Sie können entscheiden, ob er automatisch abgespielt werden soll oder nicht.
Medien-Plugin einfügen

Traumweber hat keine spezielle Einfügeoption für eine Sounddatei. Um eine Sounddatei einzufügen, müssen Sie also ein allgemeines Plugin einfügen und Dreamweaver dann mitteilen, dass es sich um eine Sounddatei handelt. In dem Einfügen Menü, gehe zum Medienordner und wählePlugin.
Suche nach der Sounddatei

Dreamweaver öffnet ein Dialogfeld "Datei auswählen". Navigieren Sie zu der Datei, die Sie in Ihre Seite einbetten möchten. Wir haben es lieber URLs relativ zum aktuellen Dokument, aber Sie können sie auch relativ zum Site-Root schreiben (beginnend mit dem ersten Schrägstrich).
Speichern Sie das Dokument

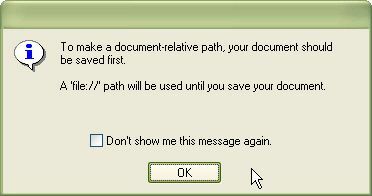
Wenn die Webseite neu ist und noch nicht gespeichert wurde, fordert Dreamweaver Sie auf, sie zu speichern, damit der relative Pfad berechnet werden kann. Bis die Datei gespeichert ist, hinterlässt Dreamweaver die Sounddatei mit dem URL-Pfad file://.
Wenn sich die Sounddatei nicht im selben Verzeichnis wie Ihre Dreamweaver-Website befindet, werden Sie von Dreamweaver aufgefordert, sie dorthin zu kopieren. Dies ist eine gute Idee, damit die Website-Dateien nicht auf Ihrer Festplatte verstreut sind.
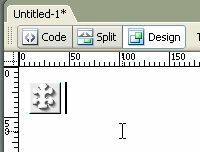
Das Plugin-Symbol erscheint auf der Seite

Dreamweaver zeigt die eingebettete Sounddatei als Plug-in-Symbol in der Entwurfsansicht an.
Dies wird Kunden angezeigt, die nicht über das entsprechende Plugin verfügen.
Wählen Sie das Symbol aus und passen Sie die Attribute an

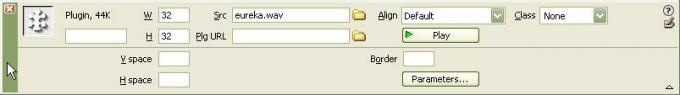
Wenn Sie das Plugin-Symbol auswählen, ändert sich das Eigenschaftenfenster in Plugin-Eigenschaften. Sie können die Größe (Breite und Höhe) anpassen, die auf der Seite, Ausrichtung, CSS Klasse, vertikaler und horizontaler Raum um das Objekt (v-Raum und h-Raum) und den Rahmen. Sowie die Plugin-URL. Im Allgemeinen lassen wir alle diese Optionen leer oder den Standardwert, da die meisten davon mit CSS definiert werden können.
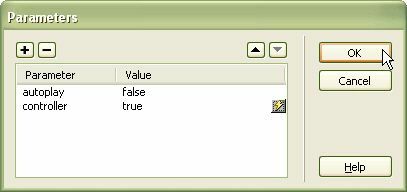
Zwei Parameter hinzufügen

Es gibt viele Parameter, die Sie dem Embed-Tag (die verschiedenen Attribute) hinzufügen können, aber zwei sollten Sie immer zu Sounddateien hinzufügen:
- automatisches Abspielen: Das sagt den Webbrowser ob der Sound sofort nach dem Laden starten soll (normalerweise direkt nach dem Laden der Seite) oder auf eine Aufforderung zum Abspielen warten soll. Die meisten Leute ärgern sich über Websites, deren Sound auf autoplay=true eingestellt ist.
- Regler: Dies bietet Ihrem Kunden die Möglichkeit, die Sounddatei zu steuern - sie deaktivieren oder von vorne abspielen usw. Wenn Sie autoplay auf false gesetzt haben, benötigen Sie einen Controller, damit der Sound starten kann (oder eine JavaScript-Funktion, um ihn einzuschalten).
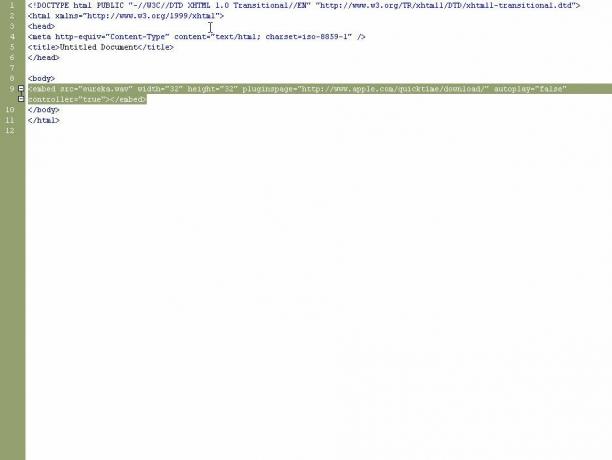
Sehen Sie sich die Quelle an

Wenn Sie wissen möchten, wie Dreamweaver Ihre Sounddatei installiert, sehen Sie sich den Quellcode in der Codeansicht an. Dort sehen Sie das embed-Tag mit Ihren als Attributen festgelegten Parametern. Denken Sie daran, dass das Einbettungs-Tag ungültig ist HTML- oder XHTML-Tag, sodass Ihre Seite nicht validiert wird, wenn Sie sie verwenden. Da die meisten Browser das Objekt-Tag jedoch nicht unterstützen, ist dies besser als nichts.
Denken Sie daran, dass Hintergrundmusik, die automatisch abgespielt wird, ohne dass sie ausgeschaltet werden kann, für viele Menschen nervig ist. Verwenden Sie diese Funktion also vorsichtig.