Was Sie wissen sollten
- In Chrome, Firefox oder Safari: Klicken Sie mit der rechten Maustaste auf ein Element und wählen Sie Prüfen.
- Aktivieren Sie in Internet Explorer oder Edge Inspektionen, klicken Sie mit der rechten Maustaste auf ein Element und wählen Sie Element prüfen.
In diesem Artikel wird erläutert, wie Sie Elemente in Chrome, Firefox, Safari, Internet Explorer und Microsoft Edge überprüfen, einschließlich der Aktivierung von Überprüfungen in IE und Edge.
So überprüfen Sie Webelemente mit Ihrem Browser
Websites werden aus Codezeilen erstellt, aber das Ergebnis sind Seiten mit Bildern, Videos, Schriftarten und anderen Funktionen. Um eines dieser Elemente zu ändern oder zu sehen, woraus es besteht, suchen Sie die Codezeile, die es steuert. Verwenden Sie dazu ein Elementinspektionstool. Sie müssen kein Inspektionstool herunterladen oder ein Add-On für Ihren bevorzugten Webbrowser installieren. Klicken Sie stattdessen mit der rechten Maustaste auf das Seitenelement und wählen Sie dann
Prüfen oder Element prüfen. Wie Sie auf dieses Tool zugreifen, variiert jedoch je nach Browser.Dieser Artikel verwendet Recht-klicken um auf die Mausgerätaktion auf einem Windows-PC zu verweisen und die Steuerung+klicken Aktion auf einem Mac.
Elemente in Google Chrome überprüfen
Im Google Chrome, gibt es zwei Möglichkeiten, eine Webseite mithilfe des integrierten Browsers zu überprüfen Chrome DevTools:
- Klicken Sie mit der rechten Maustaste auf ein Element auf der Seite oder in einen leeren Bereich und wählen Sie dann Prüfen.
- Gehe zum Chrom Menü, dann wählen Sie Mehr Werkzeuge > Entwicklerwerkzeuge.

Verwenden Sie die Chrome DevTools zum Kopieren oder Bearbeiten der Hypertext-Markup-Sprache (HTML) Markup und blenden oder löschen Sie Elemente, bis die Seite neu geladen wird.
Wenn Chrome DevTools am Seitenrand geöffnet wird, ändern Sie seine Position, öffnen Sie es aus der Seite, suchen Sie nach Seitendateien, wählen Sie Elemente auf der Seite aus, um sie genauer anzusehen, kopieren Sie Dateien und URLs und passen Sie die die Einstellungen.
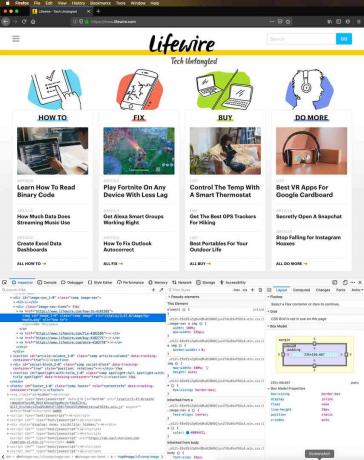
Elemente in Mozilla Firefox überprüfen
Mozilla Firefox hat zwei Möglichkeiten, sein Inspektionstool namens Inspector zu öffnen:
- Klicken Sie mit der rechten Maustaste auf ein Element auf der Webseite und wählen Sie dann Element prüfen.
- Wählen Sie in der Firefox-Menüleiste Werkzeuge > Web-Entwickler > Inspektor.

Wenn Sie den Mauszeiger in Firefox über Elemente bewegen, findet Inspector automatisch die Quellcodeinformationen des Elements. Wenn Sie ein Element auswählen, wird die spontane Suche beendet und Sie können das Element im Inspektorfenster untersuchen.
Klicken Sie mit der rechten Maustaste auf ein Element, um die unterstützten Steuerelemente zu finden. Verwenden Sie die Steuerelemente, um die Seite als HTML-Markup zu bearbeiten, inneres oder äußeres HTML-Markup zu kopieren oder einzufügen, anzeigen Document Object Model (DOM)-Eigenschaften, Screenshot des Knotens erstellen oder den Knoten löschen, neue Attribute anwenden, siehe die Cascading Style Sheets (CSS) und mehr.
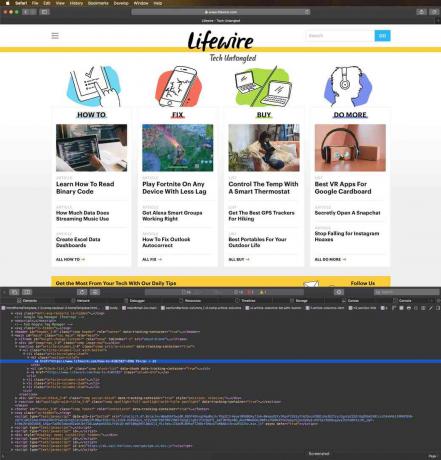
Elemente in Safari überprüfen
Es gibt mehrere Möglichkeiten, Webelemente in. zu untersuchen Safari:
- Klicken Sie mit der rechten Maustaste auf ein Element oder einen Bereich auf einer Webseite und wählen Sie dann Element prüfen.
- Gehe zum Entwickeln Menü, dann wählen Sie Webinspektor anzeigen Show.

Wenn das Menü „Entwickeln“ nicht angezeigt wird, gehen Sie zum Safari Menü und wählen Sie Einstellungen. Auf der Fortgeschritten Registerkarte, wählen Sie die Menü "Entwickeln" in der Menüleiste anzeigen Kontrollkästchen.
Wählen Sie einzelne Elemente auf der Webseite aus, um das diesem Abschnitt gewidmete Markup anzuzeigen.
Elemente im Internet Explorer prüfen
Ein ähnliches Tool zum Prüfen von Elementen, auf das durch Aktivieren der Entwicklertools zugegriffen wird, ist in Internet Explorer verfügbar. Um die Entwicklertools zu aktivieren, drücken Sie F12. Oder gehen Sie zum Werkzeuge Menü und wählen Sie Entwicklerwerkzeuge.
Um das Menü Extras anzuzeigen, drücken Sie Alt+X.
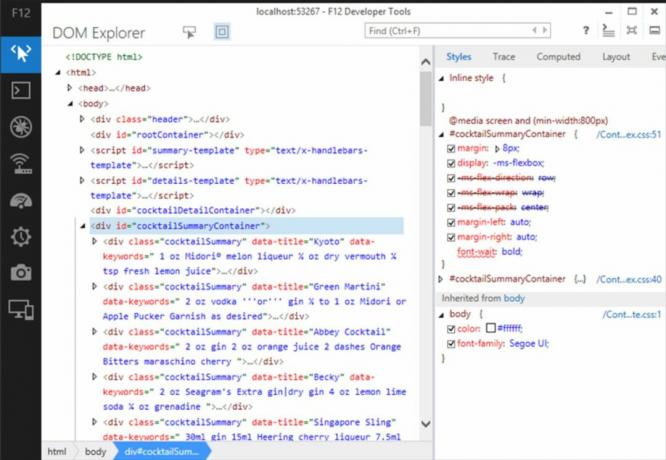
Um Elemente auf einer Webseite zu überprüfen, klicken Sie mit der rechten Maustaste auf die Seite und wählen Sie dann Element prüfen. Wählen Sie im Internet Explorer-Tool zum Auswählen von Elementen ein beliebiges Seitenelement aus, um das HTML- oder CSS-Markup anzuzeigen. Sie können die Elementhervorhebung auch beim Durchsuchen des DOM-Explorers deaktivieren oder aktivieren.

Verwenden Sie wie die anderen Tools des Elementinspektors den Internet Explorer, um Elemente auszuschneiden, zu kopieren und einzufügen, das HTML-Markup zu bearbeiten, Attribute hinzuzufügen, Elemente mit angehängten Stilen zu kopieren und vieles mehr.
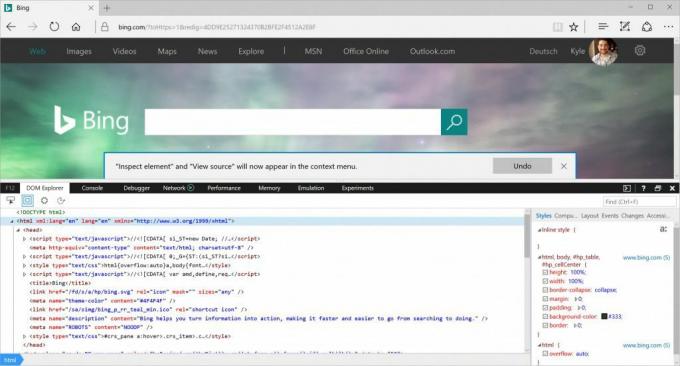
Untersuchen von Elementen in Microsoft Edge
Bevor Sie Elemente in Microsoft Edge prüfen können, müssen Sie die Prüfung aktivieren. Es gibt zwei Möglichkeiten, die Inspektion zu aktivieren:
- Gehen Sie zur Adressleiste und geben Sie ein zum Thema: Flaggen. Wählen Sie im Dialogfeld die Option Quelle anzeigen und Element inspizieren im Kontextmenü anzeigen Kontrollkästchen.
- Drücken Sie F12, dann wähle DOM-Explorer.
Um ein Element zu überprüfen, klicken Sie mit der rechten Maustaste auf ein Element auf einer Webseite und wählen Sie dann Element prüfen.