Was Sie wissen sollten
- Bevorzugte Methode: Verwenden Sie die CSS3-Eigenschaft für Hintergrundgröße und stelle es auf Startseite.
- Alternative Methode: Verwenden Sie die CSS3-Eigenschaft für Hintergrundgröße einstellen 100% und Hintergrundposition einstellen Center.
In diesem Artikel werden zwei Möglichkeiten erläutert, ein Hintergrundbild mithilfe von CSS3 zu dehnen, um es an eine Webseite anzupassen.
Der moderne Weg
Bilder sind ein wichtiger Bestandteil der Attraktivität Website-Designs. Sie verleihen einer Seite visuelles Interesse und helfen Ihnen, das gewünschte Design zu erzielen. Wenn Sie mit Hintergrundbildern arbeiten, möchten Sie möglicherweise, dass ein Bild trotz der große Auswahl an Geräten und Bildschirmgrößen.
Die beste Möglichkeit, ein Bild an den Hintergrund eines Elements anzupassen, ist die Verwendung der CSS3 Eigentum, für Hintergrundgröße, und setze es gleich Startseite.
div {
Hintergrundbild: url('hintergrund.jpg');
Hintergrundgröße: Cover;
Hintergrundwiederholung: keine Wiederholung;
}
Sehen Sie sich dieses Beispiel in Aktion an. Hier ist der HTML-Code im Bild unten.

Schauen Sie sich nun das CSS an. Es ist nicht viel anders als der obige Code. Es gibt ein paar Ergänzungen, um es klarer zu machen.

Dies ist nun das Ergebnis im Vollbildmodus.

Indem man es einstellt Hintergrundgröße zu Startseite, garantieren Sie, dass Browser das Hintergrundbild automatisch skalieren, egal wie groß es ist, um den gesamten Bereich des HTML-Elements abzudecken, auf das es angewendet wird. Schauen Sie sich ein schmaleres Fenster an.

Gemäß caniuse.com, wird diese Methode von über 90 Prozent der Browser unterstützt, was sie in den meisten Situationen zu einer offensichtlichen Wahl macht. Es verursacht einige Probleme mit Microsoft-Browsern, sodass möglicherweise ein Fallback erforderlich ist.
Der Fallback-Weg
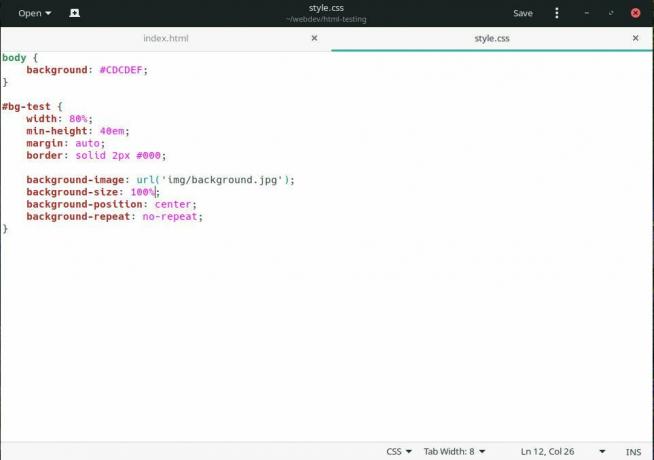
Hier ist ein Beispiel, das ein Hintergrundbild für den Hauptteil einer Seite verwendet und die Größe auf. festlegt 100% damit es sich immer dehnt, damit es auf den Bildschirm passt. Diese Methode ist nicht perfekt und kann zu unbedecktem Platz führen, aber mit der Hintergrundposition -Eigenschaft sollten Sie in der Lage sein, das Problem zu beseitigen und ältere Browser weiterhin zu unterstützen.
Körper {
Hintergrund: url('bgimage.jpg');
Hintergrundwiederholung: keine Wiederholung;
Hintergrundgröße: 100%;
Hintergrundposition: Mitte;
}
Verwenden Sie das Beispiel von oben mit dem Hintergrundgröße einstellen 100% Stattdessen sehen Sie, dass das CSS größtenteils gleich aussieht.

Das Ergebnis auf einem Vollbild-Browser oder einem Browser mit ähnlichen Abmessungen wie das Bild ist nahezu identisch. Bei einem schmaleren Bildschirm beginnen sich jedoch die Mängel zu zeigen.

Natürlich ist es nicht ideal, aber es wird als Fallback funktionieren.
Gemäß caniuse.com, funktioniert diese Eigenschaft in IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ und in allen gängigen mobilen Browsern. Dies deckt Sie für alle heute verfügbaren modernen Browser ab, was bedeutet, dass Sie diese Eigenschaft verwenden sollten, ohne befürchten zu müssen, dass sie auf dem Bildschirm von jemandem nicht funktioniert.
Zwischen diesen beiden Methoden sollten Sie keine Schwierigkeiten haben, fast alle Browser zu unterstützen. Wie Hintergrundgröße: Cover bei Browsern noch mehr Akzeptanz findet, wird auch dieser Fallback überflüssig. Es ist klar, dass CSS3 und responsivere Designpraktiken die Verwendung von Bildern als adaptiven Hintergründen in HTML-Elementen vereinfacht und optimiert haben.