In der Vergangenheit war das Internet voll von schlechtem Webdesign, unlesbaren Schriftarten, kollidierenden Farben und nichts an die Bildschirmgröße angepasst. Zu dieser Zeit ermöglichten Webbrowser den Benutzern, CSS-Stylesheets zu schreiben, die der Browser verwendet, um die von Seitendesignern getroffenen Styling-Entscheidungen zu überschreiben. Dieses Benutzer-Stylesheet stellt die Schriftart auf eine einheitliche Größe ein und legt fest, dass Seiten einen bestimmten Farbhintergrund anzeigen. Es ging um Konsistenz und Benutzerfreundlichkeit.
User Style Sheet Popularität sinkt
Jetzt sind jedoch Benutzer-Stylesheets nicht üblich. Google Chrome lässt sie nicht zu und Firefox stellt sie aus. Im Fall von Chrome benötigen Sie eine Erweiterung, um Benutzer-Stylesheets zu erstellen. Firefox erfordert, dass Sie die Option über eine Entwicklerseite aktivieren. User-Stylesheets sind verschwunden, weil Webdesign besser ist.
Wenn Sie dennoch mit Benutzer-Stylesheets experimentieren möchten, können Sie dies tun, dies wird jedoch nicht empfohlen. Es ist wahrscheinlicher, dass Sie die von Ihnen besuchten Seiten kaputt machen oder sie wirklich hässlich machen.
Benutzer-Stylesheets in Firefox aktivieren
Um mit Benutzer-Stylesheets in Firefox zu beginnen, aktivieren Sie sie. Es dauert nur ein paar Sekunden, aber die Option ist in der Firefox-Konfigurationsseite vergraben.
Öffne Firefox und tippe über: config in die Adressleiste.
-
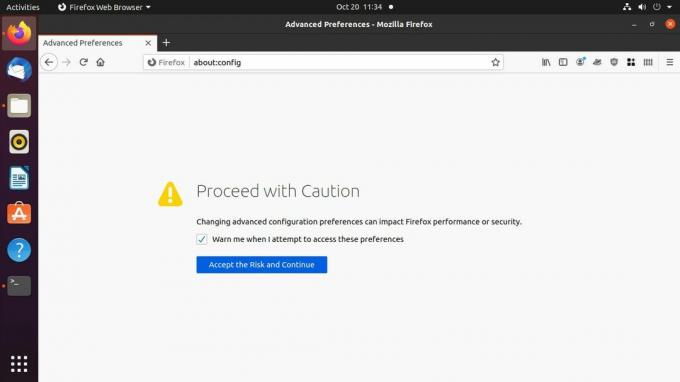
Firefox führt Sie zu einer Seite, die Sie warnt, dass Sie den Browser durcheinander bringen können, wenn Sie weitermachen. Drücken Sie Akzeptiere das Risiko und fahre fort weitergehen, weitermachen.

-
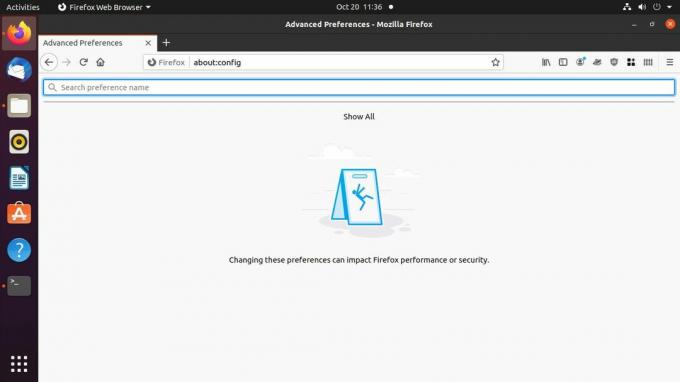
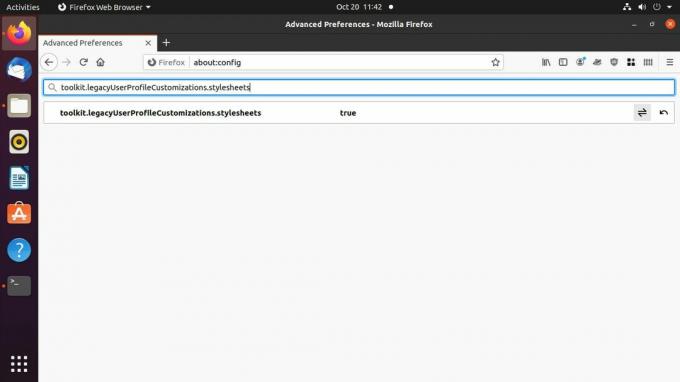
Die nächste Seite, die Sie sehen, ist nur eine Suchleiste. Art toolkit.legacyUserProfileCustomizations.stylesheets in die Suche.

-
Es darf nur ein Ergebnis vorliegen. Doppelklicken Sie darauf, um den Wert auf zu setzen wahr.

Schließen Sie Firefox.
Erstellen Sie das Firefox-Benutzer-Stylesheet
Jetzt, da Firefox Ihr Stylesheet akzeptiert, können Sie eines erstellen. Die Datei unterscheidet sich nicht von jedem anderen CSS. Es befindet sich in einem Ordner im Benutzerprofilverzeichnis Ihres Browsers.
-
Suchen Sie das Firefox-Benutzerprofilverzeichnis. Unter Windows finden Sie es unter C:\Benutzer\Benutzername\AppData\Roaming\Mozilla\Firefox\Profiles\.
Auf dem Mac befindet es sich in Bibliothek/Anwendungsunterstützung/Firefox/Profile.
Unter Linux ist es in /home/username/.mozilla/firefox.
In diesem Ordner befindet sich mindestens ein Ordner mit einem Namen, der aus einer Folge von zufälligen Zeichen besteht, gefolgt von der Erweiterung .default oder .default-release. Sofern Sie keinen anderen erstellt haben, ist dies der Profilordner, den Sie benötigen.
Erstellen Sie einen neuen Ordner innerhalb des Profils und benennen Sie ihn Chrom.
In dem Chrom Verzeichnis, erstellen Sie eine Datei namens userContent.css, und öffnen Sie es im Texteditor Ihrer Wahl.
-
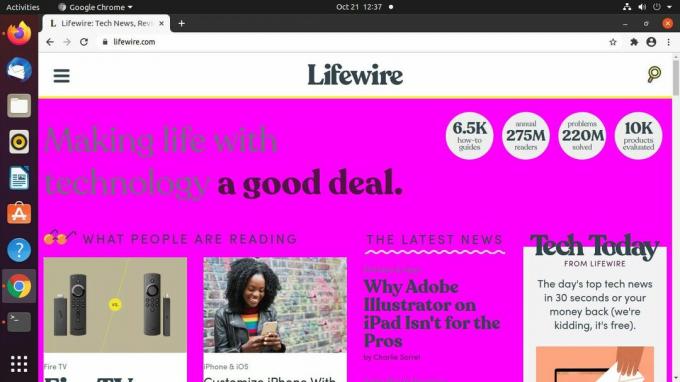
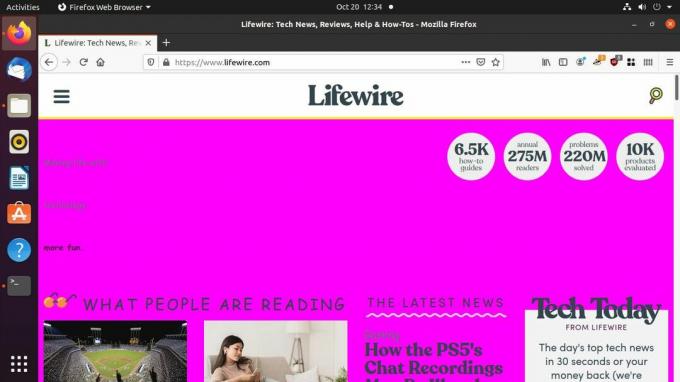
Sie können alles in diese Datei einfügen, solange es gültiges CSS ist. Um einen Punkt zu veranschaulichen, machen Sie alle Websites lächerlich. Setzen Sie die Hintergrundfarbe auf leuchtendes Pink:
Körper, Haupt {
Hintergrundfarbe: #FF00FF !wichtig;
}Das !wichtig am ende ist wichtig. Normalerweise ist die Verwendung von !important in CSS eine schlechte Idee. Es unterbricht den natürlichen Fluss des Stylesheets und kann das Debuggen zu einem Albtraum machen. In diesem Fall ist es jedoch erforderlich, das vorhandene CSS der Website zu überschreiben. Sie benötigen es für jede Regel, die Sie erstellen.
-
Ändern Sie die Schriftgrößen.
p {
Schriftgröße: 1.25rem !wichtig;
}
h1 {
Schriftgröße: 1rem !wichtig;
}
h2 {
Schriftgröße: 1.75rem !wichtig;
}
h3 {
Schriftgröße: 1.5rem !wichtig;
}
p, a, h1, h2, h3, h4 {
Schriftfamilie: 'Comic Sans MS', serifenlos !wichtig;
} Speichern und beenden Sie die Datei.
-
Öffnen Sie Firefox und navigieren Sie zu einer Seite, um es auszuprobieren. Wenn Sie die in diesem Beispiel verwendeten Regeln festlegen, sollte die Site schlecht aussehen.

Chrome-Erweiterungen mit Google Chrome verwenden
Google Chrome unterstützt keine Benutzer-Stylesheets und hat dies auch nie getan. Chrome ist nicht dafür gemacht. Vieles davon hängt von Chrome ab, das einen moderneren Ursprung hat. Das andere Stück ist ein Unterschied in der Philosophie. Firefox wurde schon immer mit Blick auf die Benutzerkontrolle entwickelt, während Chrome eher ein kommerzielles Produkt war, das sich im Besitz von Google befindet und von diesem kontrolliert wird. Es ist ihnen wirklich egal, wie viel Kontrolle Sie über den Browser haben.
Es gibt jedoch Chrome-Erweiterungen, mit denen Sie Benutzer-Stylesheets implementieren können, um Ihr Surferlebnis anzupassen. Diese Anleitung verwendet die Erweiterung Stilvoll um Benutzer-Stylesheets in Chrome zu aktivieren.
Öffnen Sie Chrome.
-
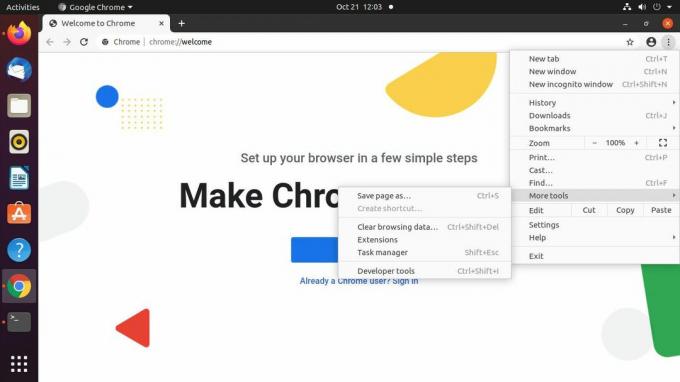
Wähle aus Drei-Stapel-Punkt Menüsymbol in der oberen linken Ecke des Bildschirms. Navigieren Sie zu Mehr Werkzeuge > Erweiterungen.

-
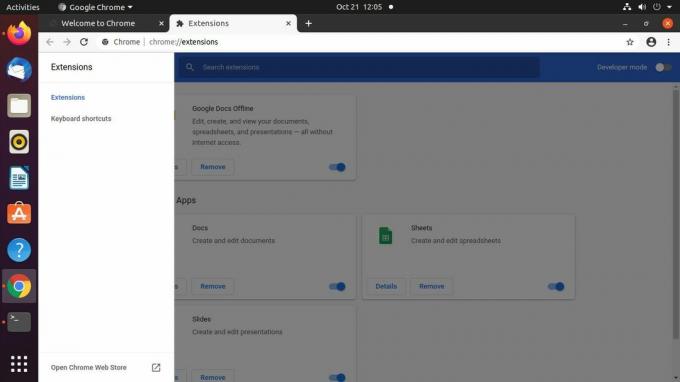
Wählen Sie auf der Registerkarte Chrome-Erweiterung das Drei-Stapel-Linie Menüsymbol in der oberen linken Ecke des Bildschirms. Ein neues Menü gleitet heraus. Wählen Chrome Web Store öffnen auf der Unterseite.

-
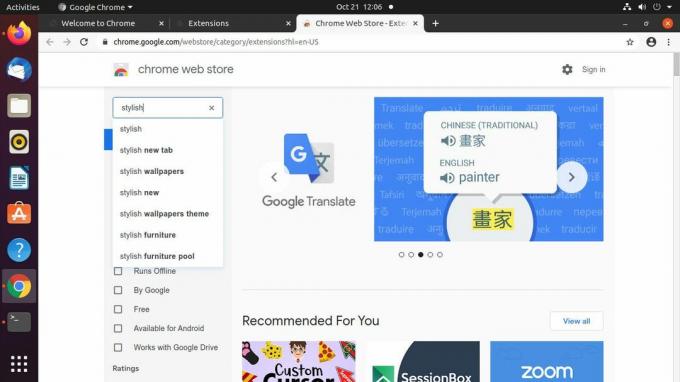
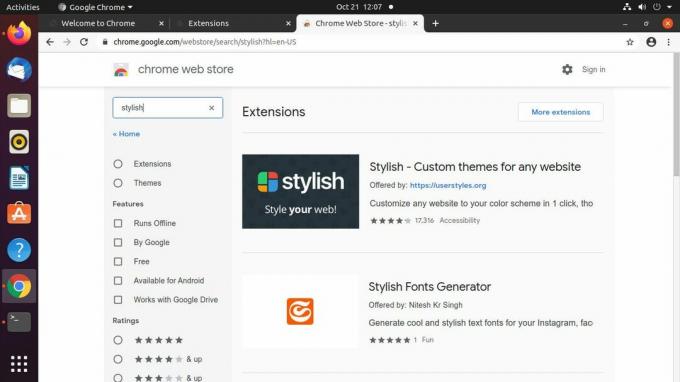
Verwenden Sie im Chrome Web Store die Suche, um nach zu suchen Stilvoll.

-
Stilvoll sollte die erste Erweiterung in den Ergebnissen sein. Wählen Sie es aus.

-
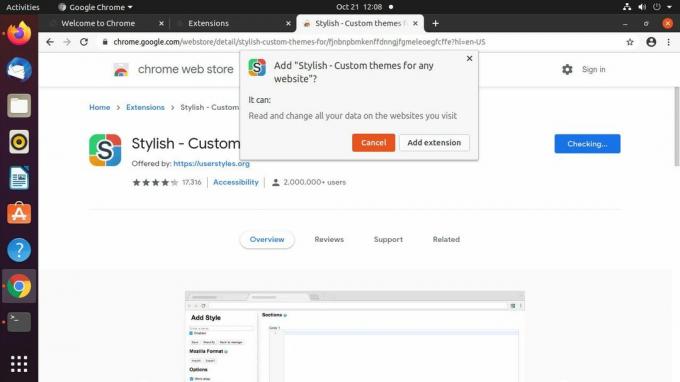
Wählen Sie auf der Seite für Stilvoll Zu Chrome hinzufügen.

-
Es erscheint ein Pop-up, in dem Sie aufgefordert werden, das Hinzufügen von Stylish zu bestätigen. Wählen Erweiterung hinzufügen.

-
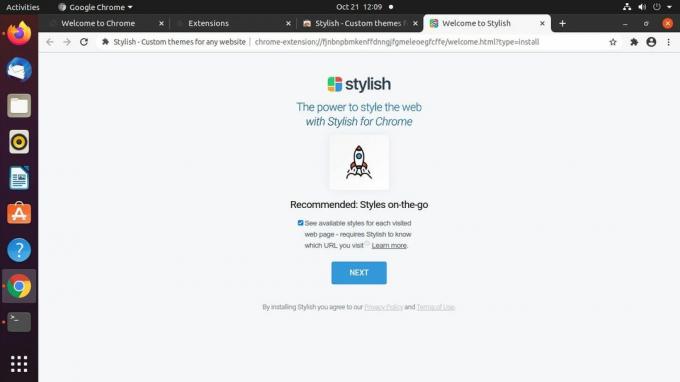
Chrome zeigt eine Seite an, die Sie darüber informiert, dass Stylish installiert ist. Von dort aus können Sie zu einer beliebigen Seite gehen oder die Registerkarte schließen.

-
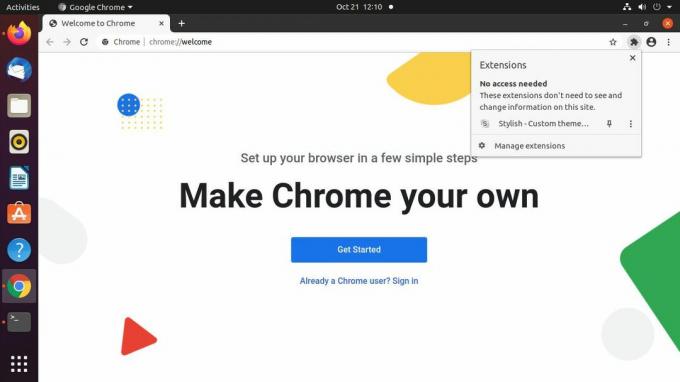
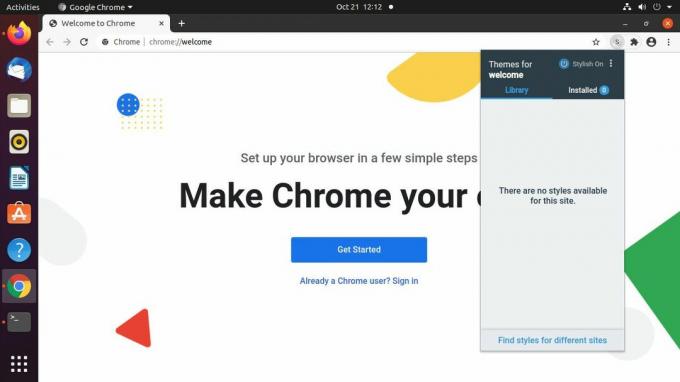
Wähle aus Puzzleteil Erweiterungssymbol in der oberen rechten Ecke des Chrome-Fensters. Wählen Stilvoll aus dem Menü.

-
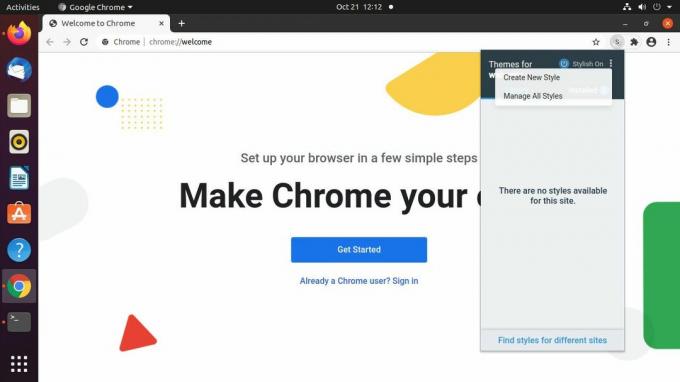
Ein neues Stilvolles Menü wird geöffnet. Wähle aus Drei-Stapel-Punkt Menüsymbol in der oberen rechten Ecke.

-
Wählen Sie aus dem resultierenden Menü Neuen Stil erstellen.

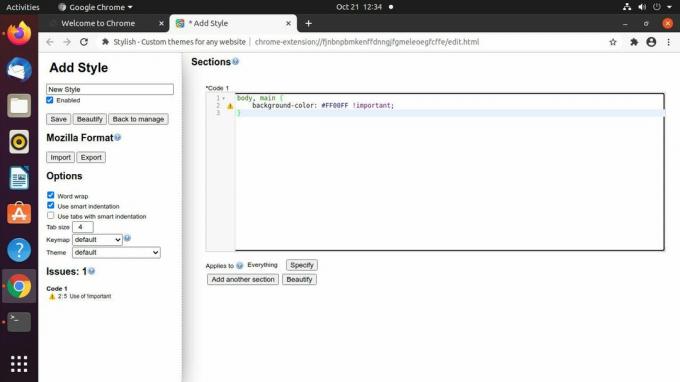
Chrome öffnet einen neuen Tab für Ihren Stil. Verwenden Sie das Feld in der oberen linken Ecke, um ihm einen Namen zu geben.
-
Erstellen Sie mit CSS eine neue Regel für Ihren Stil im Hauptteil des Tabs. Verwenden Sie unbedingt !wichtig nach jeder Regel, um sicherzustellen, dass die Regeln den vorhandenen Stil der Site überschreiben.
Körper, Haupt {
Hintergrundfarbe: #FF00FF !wichtig;
} -
Wählen speichern auf der linken Seite, um Ihren neuen Stil zu speichern. Sie sollten es sofort angewendet sehen.

-
Navigieren Sie zu einer Site, um Ihr neues Stylesheet zu testen. Mit Stil können Sie Stylesheets steuern und sie selektiv auf die Sites Ihrer Wahl anwenden. Informieren Sie sich über die Steuerelemente der Erweiterung, um ein Gefühl dafür zu bekommen, wie Sie einen fein abgestimmten Ansatz für Benutzer-Stylesheets verfolgen können.