In diesem Artikel wird erläutert, wie Sie Zellen mit CSS-Tabellenstilen interne Zeilen hinzufügen. Wenn Sie einen CSS-Tabellenrahmen erstellen, wird nur der Rahmen um die Außenseite der Tabelle hinzugefügt.
CSS-Tabellenrahmen

Wenn Sie verwenden CSS um Rahmen zu Tabellen hinzuzufügen, fügt es nur den Rahmen um die Außenseite der Tabelle hinzu. Wenn Sie den einzelnen Zellen dieser Tabelle interne Linien hinzufügen möchten, müssen Sie die inneren CSS-Elemente umrahmen. Sie können das HR-Tag verwenden, um Linien innerhalb einzelner Zellen hinzuzufügen.
Um die in diesem Tutorial behandelten Stile anzuwenden, benötigen Sie ein Tabelle auf einer Webseite. Dann erstellen Sie ein Stylesheet als ein internes Stylesheet im Kopf Ihres Dokuments (wenn es sich nur um eine einzelne Seite handelt) oder als Anhang an das Dokument angehängt externes Stylesheet (wenn die Site mehrere Seiten hat). Sie fügen die Stile zum Hinzufügen von Innenlinien in das Stylesheet ein.
Bevor du anfängst
Entscheiden Sie, wo die Zeilen in der Tabelle erscheinen sollen. Sie haben mehrere Möglichkeiten, darunter:
- Umgeben aller Zellen, um ein Gitter zu bilden
- Positionierung der Zeilen nur zwischen den Spalten
- Nur zwischen den Reihen
- Zwischen bestimmten Spalten oder Zeilen.
Sie können die Linien auch um einzelne Zellen herum oder innerhalb einzelner Zellen positionieren.
Sie müssen auch die hinzufügen Grenzkollaps -Eigenschaft an Ihr CSS für Ihre Tabelle. Dadurch werden die Ränder auf eine einzelne Zeile zwischen jeder Zelle reduziert und die Tabellenzeilenränder können ordnungsgemäß funktionieren. Bevor Sie etwas unternehmen, fügen Sie Ihrem CSS den folgenden Block hinzu.
Tabelle {
Grenzkollaps: Kollaps;
}
So fügen Sie Linien um alle Zellen in einer Tabelle hinzu

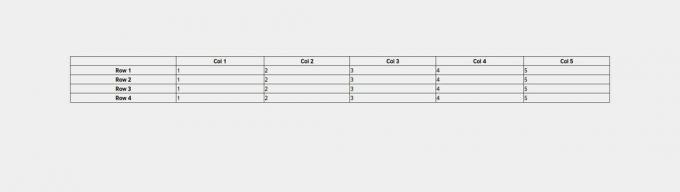
Um Linien um alle Zellen in Ihrer Tabelle hinzuzufügen und einen Rastereffekt zu erzeugen, fügen Sie Ihrem Stylesheet Folgendes hinzu:
So fügen Sie Zeilen nur zwischen den Spalten in einer Tabelle hinzu

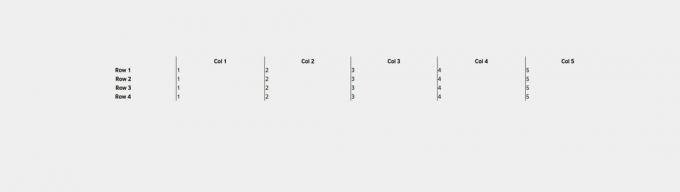
Um Linien zwischen den Spalten hinzuzufügen, um vertikale Linien zu erstellen, die von oben nach unten in den Spalten der Tabelle verlaufen, fügen Sie Ihrem Stylesheet Folgendes hinzu:

Wenn in der ersten Spalte keine vertikalen Linien angezeigt werden sollen, können Sie die erstes Kind pseudo-Klasse, um nur auf die Elemente abzuzielen, die zuerst in ihrer Zeile erscheinen, und den Rahmen zu entfernen.
td: erstes Kind, th: erstes Kind {
Rand-links: keine;
}
So fügen Sie Zeilen nur zwischen den Zeilen in einer Tabelle hinzu

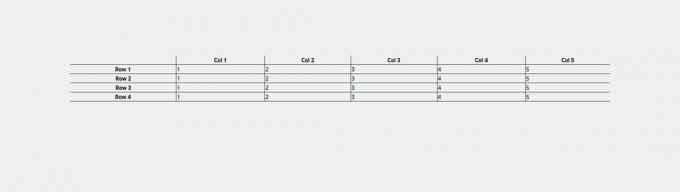
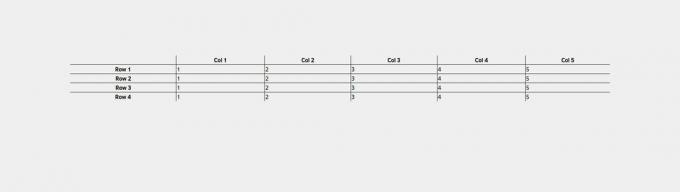
Wie beim Hinzufügen von Linien zwischen den Spalten können Sie horizontale Linien zwischen Zeilen mit einem einfachen Stil hinzufügen, der dem Stylesheet wie folgt hinzugefügt wird:

Um den Rahmen vom unteren Rand der Tabelle zu entfernen, würden Sie sich wieder auf eine Pseudoklasse verlassen. In diesem Fall verwenden Sie letztes Kind um nur auf die letzte Zeile abzuzielen.
tr: letztes Kind {
Rand-unten: keine;
}
So fügen Sie Zeilen zwischen bestimmten Spalten oder Zeilen in einer Tabelle hinzu
Wenn Sie nur Linien zwischen bestimmten Zeilen oder Spalten wünschen, können Sie eine Klasse für diese Zellen oder Zeilen verwenden. Wenn Sie ein etwas saubereres Markup bevorzugen, können Sie das n-Kind pseudo-Klasse, um bestimmte Zeilen und Spalten basierend auf ihrer Position auszuwählen.

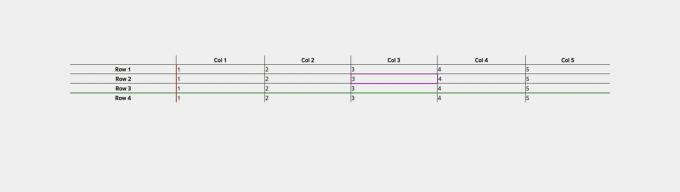
Wenn Sie beispielsweise nur auf die zweite Spalte in jeder Zeile abzielen möchten, können Sie nth-child (2) verwenden, um CSS nur auf das zweite Element in jeder Zeile anzuwenden.
td: n-tes-Kind (2), th: n-tes-Kind (2) {
Rand links: durchgehend 2px rot;
}
Gleiches gilt für die Reihen. Sie können eine bestimmte Zeile mit ausrichten n-Kind.
tr: n-tes Kind (4) {
Rand-unten: durchgehend 2px grün;
}
So fügen Sie Zeilen um einzelne Zellen in einer Tabelle hinzu

Sie können zwar Pseudoklassen verwenden, um einzelne Zellen anzusprechen, aber der einfachste Weg, eine solche Situation zu bewältigen, ist eine CSS-Klasse. Um Linien um einzelne Zellen hinzuzufügen, fügen Sie eine Klasse zu den Zellen hinzu, die umrandet werden sollen:
Fügen Sie dann das folgende CSS zu Ihrem Stylesheet hinzu:
So fügen Sie Zeilen innerhalb einzelner Zellen in einer Tabelle hinzu
Wenn Sie Zeilen in den Inhalt einer Zelle einfügen möchten, können Sie dies am einfachsten mit dem horizontalen Regel-Tag (
Nützliche Tipps
Wenn Sie die Lücken zwischen den Zellen Ihrer Tabelle lieber manuell steuern möchten, entfernen Sie die folgende Zeile von zuvor:
Dieses Attribut ist großartig für Standardtabellen, aber es ist deutlich weniger flexibel als CSS, da Sie nur die Breite des Rahmens definieren können und ihn nur um alle Zellen der Tabelle oder keine haben können.
Mehr zu CSS- und HTML-Tabellen
Sie haben vielleicht gehört, dass CSS- und HTML-Tabellen sich nicht mischen. Das ist nicht der Fall. Ja, verwenden HTML Tabellen für das Layout sind keine bewährte Methode mehr für das Webdesign, da sie durch CSS-Layoutstile ersetzt wurden, aber Tabellen sind immer noch das richtige Markup, um Tabellendaten zu einer Webseite hinzuzufügen.
Da so viele Webprofis vor Tischen zurückschrecken, weil sie denken, sie seien nichts als Ärger, haben viele dieser Fachleute wenig Erfahrung mit diesem gängigen HTML-Element, und sie haben Schwierigkeiten, wenn sie Tabellenzellen auf a on interne Zeilen hinzufügen müssen Website.