Viele große Websites werden mit einem CMS (Content-Management-System) erstellt wie WordPress, Joomla oder Drupal, aber sie versuchen oft, ihre Identität zu verschleiern. Wenn Sie genauer hinsehen, können Sie normalerweise die Wahrheit erkennen. Hier sind die einfacheren Dinge, die Sie überprüfen können.
Überprüfen Sie zuerst die offensichtlichen Hinweise
Manchmal hat der Site-Builder die offensichtlichen Anzeichen, die mit dem CMS erstellt werden, nicht entfernt. Beispielsweise:
- Ein tatsächlicher CMS Guthaben erscheint in der Fußzeile oder Seitenleiste
- Das Seitensymbol im Browser-Tab ist das CMS-Logo
Es ist nicht ungewöhnlich, "Powered by WordPress" am unteren Rand einer Site zu sehen, und das Joomla-Logo scheint als Symbol besonders häufig zu sein. Oft kann man feststellen, dass die Site-Besitzer ziemlich viel Geld ausgegeben haben, um eine benutzerdefinierte Site zu erstellen, aber noch niemand bemerkt, dass das Standard-Joomla-Symbol immer noch fröhlich herumhängt.
Verwenden Sie ein Online-Tool
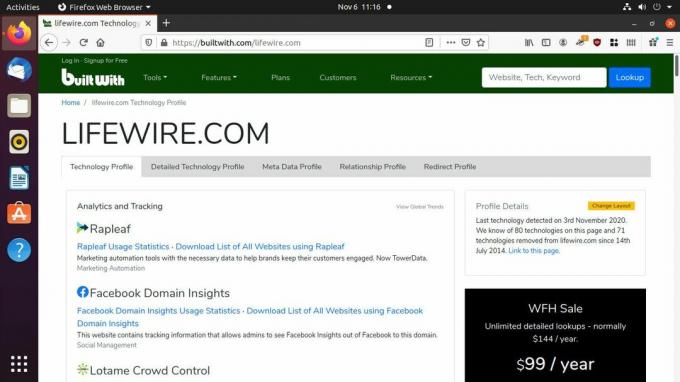
Es gibt eine Reihe von Online-Tools, die Websites im gesamten Web analysieren und einen Bericht darüber liefern, welche Technologien sie verwenden, einschließlich des CMS. Sie können diese Sites aufrufen, die Site eingeben, zu der Sie Informationen wünschen, und sehen, was die Site gefunden hat. Sie sind nicht perfekt, aber sie können Ihnen normalerweise eine Vorstellung davon geben, was hinter den Kulissen einer Site vor sich geht.

Hier sind einige zum Ausprobieren:
- w3techs.com
- builtwith.com
- whatcms.org
- cmsdetect.com
So finden Sie das Generator-Metaelement in HTML
Manchmal besteht der direkteste Weg, um herauszufinden, welches CMS auf einer Website ausgeführt wird, darin, den HTML-Quellcode dieser Website zu überprüfen. Sie können den HTML-Quellcode jeder Site so anzeigen, wie er in Ihrem Browser bereitgestellt wird, und normalerweise finden Sie eine HTML-Zeile, die vom CMS generiert wurde. In dieser Zeile erfahren Sie genau, welches CMS den HTML-Code generiert hat, den Sie betrachten.
Öffnen Sie Ihren Browser. Dies funktioniert am besten mit Chrome oder Firefox.
Navigieren Sie zu der Site, über die Sie mehr erfahren möchten. Kommen Sie einfach dorthin, wie Sie es normalerweise tun würden.
-
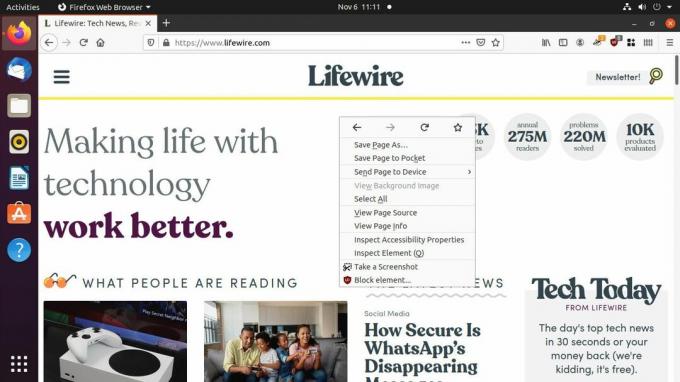
Klicken Sie mit der rechten Maustaste irgendwo auf die Seite und wählen Sie Seitenquelle anzeigen aus dem resultierenden Menü.

-
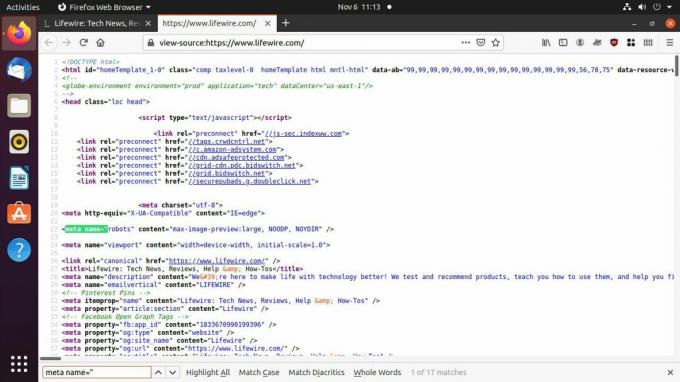
In Ihrem Browser wird ein neuer Tab geöffnet, der die Quelle der Seite anzeigt. Es wird unordentlich und kompliziert aussehen. Mach dir keine Sorgen. Sie können finden, was Sie brauchen, ohne durch das Rattennest zu graben.

Drücken Sie Strg+F auf Ihrer Tastatur, um die Textsuche Ihres Browsers aufzurufen.
-
Beginnen Sie jetzt mit der Eingabe metaname="generator" im Suchfeld. Ihr Browser führt Sie zu jedem passenden Text in der HTML-Quelle.

-
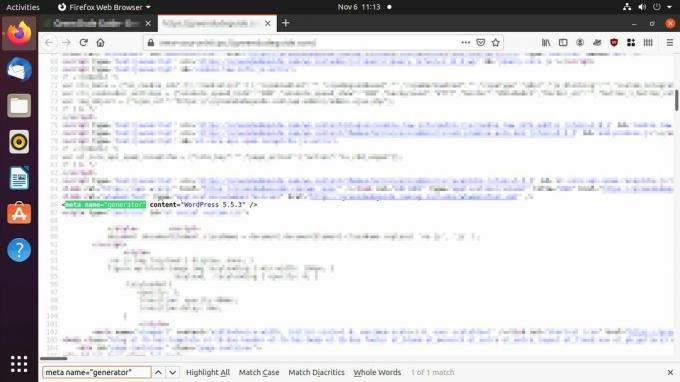
Wenn der HTML-Code der Site ein Generator-Metaelement enthält, sollten Sie es sich jetzt ansehen. Richten Sie Ihre Aufmerksamkeit auf die Inhalt Wert des Meta-Elements. Diese enthält den Namen des CMS, das den HTML-Code generiert hat. Es sollte etwa "WordPress 5.5.3" heißen.

Was passiert, wenn das Element „Meta Generator“ entfernt wird?
Obwohl dieses "Generator"-Tag schnell und hilfreich ist, ist es für Site-Builder ziemlich einfach, es zu entfernen. Und das tun sie leider oft, wahrscheinlich aus ehrwürdigem Aberglauben über die Sicherheit, SEO, oder sogar Markenzeichen.
Glücklicherweise verfügt jedes CMS über mehrere Erkennungsmerkmale, die viel schwerer zu maskieren sind. Wenn Sie immer noch neugierig sind, suchen wir nach CMS-Hinweisen.