Webseiten müssen schnell heruntergeladen werden, aber verschachtelte Tabellen können den Prozess verlangsamen. Lassen Sie sich von niemandem erzählen, dass mehr Menschen Breitband- oder Highspeed-Internet nutzen, damit Sie sich keine Gedanken darüber machen müssen, wie schnell Ihre Seiten geladen werden. Bei der Menge an Inhalten im Web wird eine Seite oder Site, die langsam geladen wird, weniger Besucher haben als eine, die schnell geladen wird. Geschwindigkeit ist wichtig, insbesondere bei Mobilfunkverbindungen, die möglicherweise auf 2G- oder 3G-Datenraten beschränkt sind.
Was ist eine verschachtelte Tabelle?
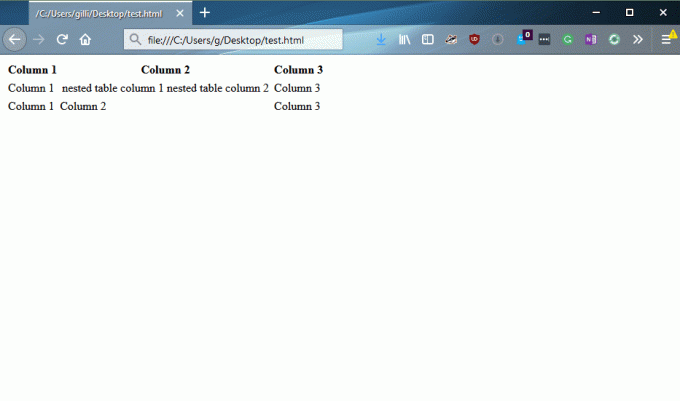
Eine verschachtelte Tabelle ist eine HTML-Tabelle, die eine andere Tabelle enthält. Beispielsweise:

Verschachtelte Tabellen führen dazu, dass Seiten langsamer heruntergeladen werden
Eine einzelne Tabelle auf einer Webseite führt nicht dazu, dass die Seite langsamer heruntergeladen wird. Wenn Sie jedoch eine Tabelle in eine andere Tabelle einfügen, wird das Rendern des Browsers komplizierter, sodass die Seite langsamer geladen wird. Und je mehr Tabellen Sie verschachteln, desto langsamer lädt die Seite.
Normalerweise startet der Browser beim Laden einer Seite oben im HTML-Code und lädt ihn sequentiell die Seite herunter. Bei verschachtelten Tabellen muss es jedoch das Ende der Tabelle finden, bevor es das gesamte Ding anzeigen kann. Der Grund für die Verlangsamung des Renderns liegt darin, dass der Browser das HTML-Dokument mehrmals durchlaufen muss.
Tabellen für Layout
Wenn Sie gültiges XHTML schreiben, sollten Tabellen nicht für das Layout verwendet werden. Tabellen sind für tabellarische Daten wie Tabellenkalkulationen, nicht für Seitengestaltung. Stattdessen sollten Sie CSS für das Layout verwenden—CSS-Designs Rendern Sie schneller und helfen Ihnen, gültiges XHTML zu erhalten.
Entwerfen von Tabellen mit schnellerem Laden
Wenn Sie eine Tabelle mit mehreren Zeilen entwerfen, kann sie oft schneller geladen werden, wenn Sie jede Zeile als separate Tabelle schreiben.
Wenn Sie jedoch dieselbe Tabelle als zwei Tabellen schreiben, scheint sie schneller zu laden, da die Browser würde die erste rendern und dann die zweite rendern, anstatt die gesamte Tabelle zu rendern auf einmal. Der Trick besteht darin, sicherzustellen, dass jede Tabelle identische Breiten und andere Stile (wie Auffüllung, Ränder und Rahmen) hat.
Verschachtelte Tabellen in eine Tabelle umwandeln
Konvertieren Sie verschachtelte Tabellen in etwas komplexere Einzeltabellen, indem Sie mit Attributen wie clever umgehen colspan, die bei sorgfältiger Bereitstellung das Aussehen einer verschachtelten Tabelle simulieren wird, ohne tatsächlich wie eine zu funktionieren.