Rhythmus wird als Gestaltungsprinzip auch als Wiederholung bezeichnet. Rhythm verleiht eine allgemeine Konsistenz und Ordnung, die dazu beiträgt, dass die Informationen auf Ihrer Website verständlich und visuell ansprechend sind und wahrscheinlich die gewünschte Aktion oder den gewünschten Eindruck erzeugen.
Unsere Sinne – und damit auch das Gehirn – reagieren positiv auf den Rhythmus. Wenn das Gehirn das Muster im Rhythmus erkennt, entspannt es sich und versteht den Rest des Designs. Durch Wiederholungen in Ihrem Design können Sie den Blick des Seitenbesuchers gezielt auf wichtige Elemente lenken.
Die Verwendung von Rhythmus im Design
Sie können fast jedes Element Ihres Designs mit Rhythmus versehen. Webdesigner und -entwickler wenden Rhythmus in der Regel auf eine Weise an, die Besucher sehen können, und sogar auf einige, die sie nicht können.
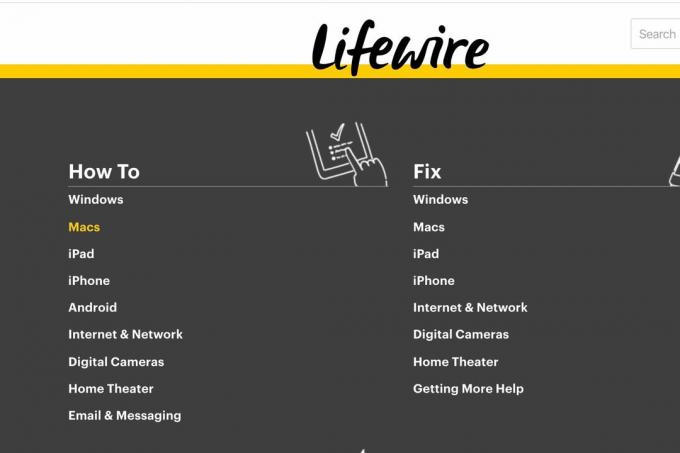
Im Navigationsmenü
Eine der besten Möglichkeiten, Wiederholung und Rhythmus in Web-Design befindet sich im Navigationsmenü der Site. Ein konsistentes, leicht verständliches Muster – in Farbe, Layout usw. – bietet Benutzern eine intuitive Roadmap für alles, was Sie auf Ihrer Website teilen möchten.

Im Inhaltslayout
Rhythmus spielt auch bei der Gestaltung des Inhalts eine Rolle. Beispielsweise können Sie Blogartikel, Pressemitteilungen und Veranstaltungen haben, die jeweils einem bestimmten Layoutmuster folgen. Auf diese Weise können Besucher auf einen Blick erkennen, welche Art von Inhalten sie sich gerade ansehen, einfach daran, wie diese Inhalte auf einer Seite angeordnet sind. Wenn Benutzer mit einem Muster vertraut sind, sind sie außerdem für den Inhalt empfänglicher.
In Farben
Die Konsistenz der verwendeten Farben verleiht Klarheit. Sie können beispielsweise bestimmte Farben für die verschiedenen von Ihnen angebotenen Produkte und/oder Dienstleistungen verwenden. Dies hilft den Besuchern zu verstehen, wo sie auf der Website Platz finden, beispielsweise durch eine visuelle, farbcodierte Umrisslinie.
Eine gängige Praxis besteht darin, allen Links eine einheitliche Farbe zu geben. Besucher können sofort und einfach sehen, welche Phrasen woanders verlinken, um zusätzliche Informationen bereitzustellen.
In Bildern
Sie können sogar Rhythmus in der Bilder die du verwendest auf einer Website, um die visuelle Attraktivität, den Fluss und den Zusammenhalt zu maximieren. Sie können natürlich keine identischen Bilder verwenden, aber Sie können einige platzieren, die sich in Thema, Form, Inhalt usw.
In Typografie
Typografie ist ein weiterer Bereich, in dem Rhythmus und Webdesign Hand in Hand gehen. Die Begrenzung der Anzahl der auf einer Site verwendeten Schriftarten erzeugt Wiederholungen und Muster. Sie können beispielsweise überall dieselbe Schriftart verwenden, jedoch in unterschiedlichen Stärken und Größen – vielleicht groß und fett für Hauptüberschriften, groß, aber nicht fett für Zwischenüberschriften, schlicht für Text und so weiter. Dies hilft bei der Organisation Ihrer Inhalte und sorgt so für Lesbarkeit und visuelle Organisation.
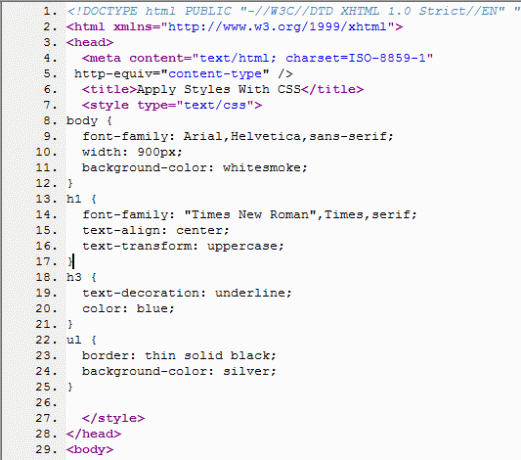
In Codierung
Rhythm funktioniert sogar hinter den Kulissen für Designer und Entwickler, die ihren Code in bestimmten Formaten auslegen, die Farbe, Schriftart und Layout verwenden, um ein schnelles visuelles Verständnis und eine schnelle Organisation zu fördern.