Was Sie wissen sollten
- Wählen Design > Bild hinzufügen > Bild auswählen > Eigenschaften > Karte > auswählen Hotspot Werkzeug > Form zeichnen > Eigenschaften > Verknüpfung > URL eingeben.
- Größter Nachteil: Responsive Webdesign erfordert skalierbare Bilder, damit Links an der falschen Stelle landen können.
In diesem Artikel wird erläutert, wie Sie mit Dreamweaver eine Imagemap erstellen. Die Anweisungen gelten für Adobe Dreamweaver Version 20.1.
Was ist eine Dreamweaver-Imagemap?
Wenn du Hinzufügen eines Link-Tags zu einem Bild in Dreamweaver, die gesamte Grafik wird eins Hyperlink zu einem einzigen Ziel. Imagemaps können andererseits mehrere Links enthalten, die bestimmten Koordinaten in der Grafik zugeordnet sind. Sie können beispielsweise eine Imagemap der USA erstellen, die Benutzer auf die offizielle Website jedes Bundesstaats führt, wenn sie darauf klicken.
Es ist auch möglich Imagemaps nur mit HTML erstellen.
So erstellen Sie eine Imagemap mit Dreamweaver
So erstellen Sie eine Imagemap mit Dreamweaver:
-
Wählen Design Ansicht, fügen Sie das Bild zur Webseite hinzu und wählen Sie es aus.

-
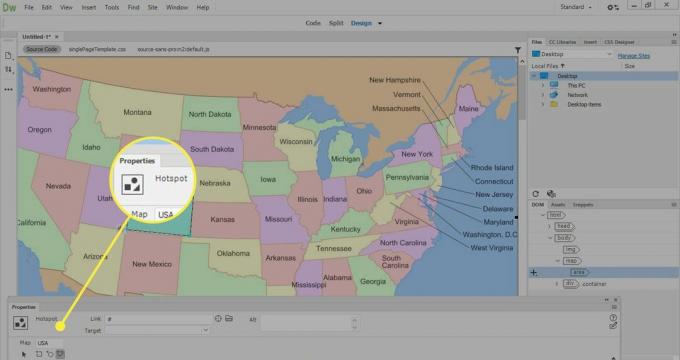
In dem Eigenschaften Panel, gehe zum Karte Feld und geben Sie einen Namen für die Imagemap ein.
Wenn die Eigenschaften Panel ist nicht sichtbar, gehe zu Fenster > Eigenschaften.

-
Wählen Sie eines der drei Hotspot-Zeichenwerkzeuge (Rechteck, Kreis oder Polygon) aus und zeichnen Sie dann eine Form, um den Bereich für einen Link zu definieren.
Die Hotspot-Zeichenwerkzeuge werden in der Live-Ansicht nicht angezeigt. Zum Erstellen von Imagemaps muss der Designmodus ausgewählt sein.

-
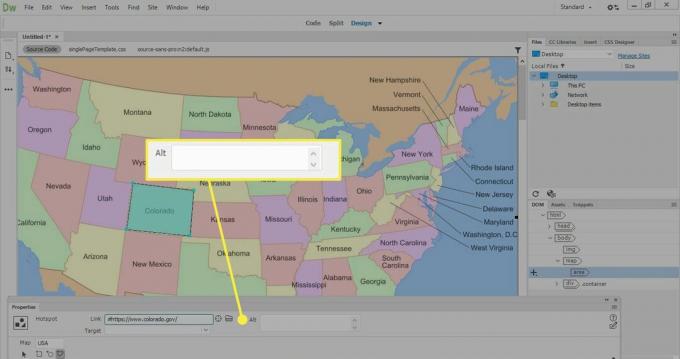
In dem Eigenschaften Fenster, gehe zum to Verknüpfung Feld und geben Sie die URL auf die Sie verlinken möchten.
Wählen Sie alternativ den Ordner neben dem Verknüpfung Feld und wählen Sie dann eine Datei (z. B. ein Bild oder eine Webseite) aus, die Sie verlinken möchten.

-
In dem Alt geben Sie einen alternativen Text für den Link ein.
In dem Ziel Dropdown-Liste, wählen Sie aus, in welchem Fenster oder welcher Registerkarte der Link geöffnet wird.

-
Um einen weiteren Hotspot zu erstellen, wählen Sie das Zeigerwerkzeug und dann eines der Hotspot-Werkzeuge aus.

-
Erstellen Sie so viele Hotspots, wie Sie möchten, und überprüfen Sie dann die Imagemap in einem Browser, um sicherzustellen, dass sie richtig funktioniert. Wählen Sie jeden Link aus, um sicherzustellen, dass er zur richtigen Ressource oder Webseite führt.

Vor- und Nachteile von Imagemaps
Es gibt Vor- und Nachteile der Verwendung von Imagemaps im modernen Webdesign. Während diese eine Webseite interaktiver machen können, besteht ein großer Nachteil darin, dass Imagemaps auf bestimmte Koordinaten angewiesen sind, um zu funktionieren. Sich anpassendes Webdesign erfordert Bilder, die basierend auf der Bildschirmgröße skaliert werden oder Gerät, sodass die Links möglicherweise an der falschen Stelle landen, wenn sich die Größe des Bilds ändert. Aus diesem Grund werden Imagemaps heute nur noch selten auf Websites verwendet.
Das Laden von Imagemaps kann lange dauern. Zu viele Imagemaps auf einer einzelnen Seite können zu Engpässen führen, die sich auf die Leistung der Site auswirken. Kleine Details können in einer Imagemap verdeckt werden, was ihre Nützlichkeit einschränkt, insbesondere für Benutzer mit Sehbehinderung.
Imagemaps können hilfreich sein, wenn Sie eine schnelle Demo zusammenstellen möchten. Wenn Sie beispielsweise ein Design für eine App nachbilden, verwenden Sie Imagemaps, um Hotspots zu erstellen, um die Interaktivität mit der App zu simulieren. Dies ist einfacher, als die App zu codieren oder eine Dummy-Webseite zu erstellen HTML und CSS.