Was Sie wissen sollten
- Verwenden Sie die Tabelle in diesem Artikel, um die besten Kombinationen von Hintergrund- und Vordergrundfarbe für das Webseitendesign zu bestimmen.
- Verwenden Sie ein Online-Tool wie CheckMyColors.com um die Farben Ihrer Website zu testen und Berichte über das Kontrastverhältnis zwischen Elementen auf der Seite zu erstellen.
- Verwenden Sie ein Tool wie ContrastChecker.com um deine Entscheidungen gegen die zu testen Richtlinien zur Barrierefreiheit von Webinhalten.
In diesem Artikel erfahren Sie, wie Sie im Webdesign effektiv Kontraste zwischen Hintergrund- und Vordergrundfarben erzeugen.
So erzeugen Sie einen starken Kontrast
Einige Farben können hell sein und auf einer bestimmten Hintergrundfarbe lebendig erscheinen, z. B. Blau auf Schwarz, aber sie sind eine schlechte Kontrastauswahl. Wenn Sie zum Beispiel eine Seite komplett in blauem Text auf schwarzem Hintergrund erstellen würden, würden Ihre Leser sehr schnell eine Überanstrengung der Augen erfahren.
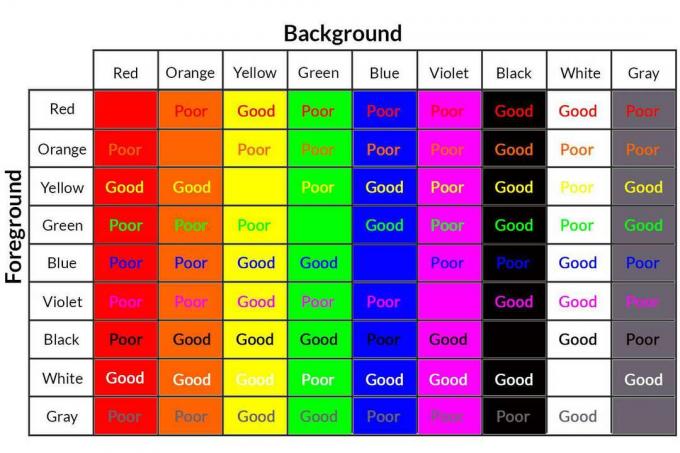
Studieren Sie die folgende Tabelle, um ein Gefühl für die besten Kombinationen von Hintergrund und Vordergrund zu bekommen.

Es gibt Regeln und Best Practices für den Kontrast, aber als Designer müssen Sie diese Regeln immer bewerten, um sicherzustellen, dass sie in Ihrer speziellen Instanz funktionieren.
Verwenden Sie die Tools zur Online-Kontrastprüfung
Probieren Sie zusätzlich zu Ihrem eigenen Designgefühl einige Online-Tools aus, um die Farbauswahl Ihrer Website zu testen. CheckMyColors.com testet alle Farben Ihrer Website und meldet das Kontrastverhältnis zwischen den Elementen auf der Seite.
Darüber hinaus sollten Sie bei der Farbwahl auch die Zugänglichkeit der Website und Menschen mit Formen der Farbenblindheit berücksichtigen. WebAIM.org kann dabei helfen, ebenso wie ContrastChecker.com, die deine Entscheidungen gegen testet Richtlinien zur Barrierefreiheit von Webinhalten.
Warum ist Kontrast wichtig?
Starke Kontraste spielen eine wichtige Rolle für den Erfolg des Designs jeder Website. Ein angemessener Kontrast sorgt für eine qualitativ hochwertige Benutzererfahrung und eine leichtere Lesbarkeit, die zum langfristigen Erfolg einer Website beitragen. Websites mit zu geringem Kontrast können jedoch schwer zu lesen und zu verwenden sein, was sich negativ auf die Effektivität einer Website auswirkt.
Es ist zwar leicht zu bestimmen, welche Farben nicht gut zusammenpassen, aber es ist eine schwierigere Frage um zu entscheiden, welche Farben sowohl im Gegensatz zu anderen als auch innerhalb des Designs von a effectively gut zusammenpassen Webseite.
Markenstandards und kontrastierende Farbauswahl
Der Kontrast ist nur einer der Faktoren, die Sie bei der Auswahl der Farben für das Design Ihrer Website berücksichtigen sollten. Bei der Auswahl von Farben müssen Sie wahrscheinlich auch die Markenstandards für den Kunden berücksichtigen, sei es ein Unternehmen, eine andere Organisation oder sogar eine Einzelperson. Obwohl Farbpaletten mit den Markenrichtlinien einer Organisation übereinstimmen können, sind sie möglicherweise nicht gut für die Online-Präsentation geeignet.
Gelbe und helle Grüntöne sind beispielsweise eine schreckliche Herausforderung, um effektiv auf Websites verwendet zu werden. Wenn diese Farben in den Markenrichtlinien eines Unternehmens enthalten sind, müssen sie wahrscheinlich nur als Akzentfarben verwendet werden, da es schwierig ist, Farben zu finden, die mit beiden gut kontrastieren.
Wenn Ihre Markenfarben schwarz und weiß sind, bedeutet dies einen großen Kontrast, aber wenn Sie eine Website mit langen Textmengen haben, ist ein Schwarz Hintergrund mit weißem Text wird das Lesen trotz der inhärenten Kontraststärke zwischen Schwarz und zu einem sehr anstrengenden Erlebnis für die Augen machen Weiß. In diesem Fall ist es ratsam, die Farben zu invertieren, indem schwarzer Text auf weißem Hintergrund verwendet wird. Das mag optisch nicht so interessant sein, aber es ist eine weitaus bessere Wahl für Kontrast und Lesbarkeit.