Wenn Sie lernen möchten, wie Sie ein Bild rechts vom Text schweben lassen, ist dies eine ziemlich einfache Aufgabe. Es gibt viele Situationen, in denen Programmierer möchten, dass ein Bild auf einer Webseite innerhalb des Textes erscheint, wobei der Text fließend oder umschlossen ist. Bilder manipulieren ist ähnlich wie das Bearbeiten von Text, wenn Sie also Erfahrung mit letzterem haben, sollte dieser Vorgang überhaupt nicht schwierig sein.
Tatsächlich ist es mit der CSS-Eigenschaft float ganz einfach, Ihr Bild rechts vom Text schweben zu lassen und den Text auf der linke Seite. Verwenden Sie dieses fünfminütige Tutorial, um zu erfahren, wie.
Einrichten eines Layouts mit Float
Dieses grundlegende Layout schafft einen Platz für Ihren Text und lässt ein Bild rechts neben diesem Text schweben. Sicherlich können diese Layouts komplizierter werden, aber dieses Beispiel zeigt Ihnen das Grundprinzip der Arbeit mit Float und Text.
Angenommen, Sie haben bereits ein HTML-Dokument, mit dem Sie arbeiten, und ein separates CSS-Stylesheet. Beginnen Sie damit, ein neues div zu erstellen, das als Zeile mit Ihrem Floating-Element fungiert.
Geben Sie diesem neuen Div zwei Klassen, Container und Clearfix. Es gibt viele Möglichkeiten, dies zu handhaben, und die Namen sind ganz Ihre Wahl, aber diese helfen Ihnen, organisiert zu bleiben und Ihr Layout zu erstellen.
-
Definieren Sie in Ihrem CSS, wie Ihr Container in Ihr Gesamtlayout passen soll. In diesem Beispiel wird nur eine Zeile mit voller Breite erstellt.
.Behälter {
Breite: 100 %;
Höhe: 25rem;
} -
Als nächstes kümmern Sie sich um die clearfix-Klasse. Der Clearfix ist notwendig, da float einige seltsame Störungen in Ihrem Layout verursachen kann. Das Definieren der "overflow"-Eigenschaft im Clearfix verhindert, dass die Floating-Elemente aus ihrem vorgesehenen Platz ausbluten.
.clearfix {
Überlauf: automatisch;
} -
Jetzt können Sie ein Element in Ihrem Container-Div erstellen und es nach rechts schweben lassen. Wenn Sie Text um ein Bild wickeln, ist dies Ihr Bild. Erstellen Sie das Element und geben Sie ihm eine Klasse für die float-Eigenschaft.
-
Erstellen Sie die Klasse für Ihren Schwimmer. Sie werden wahrscheinlich auch etwas Styling hinzufügen wollen, wenn Sie mehr identische Elemente erstellen. Andernfalls können Sie eine separate Klasse für Ihr Styling anwenden.
.schweben rechts {
schweben rechts;
Breite: 300px;
Höhe: 200px;
Hintergrundfarbe: rot;
Marge: 0 0 0.5rem 0.5rem
} -
Wenn Sie Text um dieses schwebende Element umbrechen möchten, fügen Sie Ihren Text jetzt ein. Platzieren Sie es an einer beliebigen Stelle im Container, entweder vor oder nach dem Floating-Element.
Etwas Text
Mehr Text
...und so weiter.
-
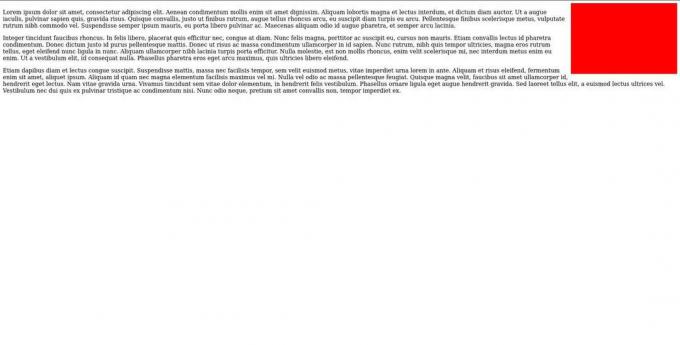
Aktualisieren Sie Ihre Seite und sehen Sie sich das Ergebnis an.

Einpacken
Und das tut es. Jetzt sehen Sie, dass es überhaupt nicht schwierig ist, ein Bild nach rechts zu verschieben. Sie könnten auch daran interessiert sein, ein Bild nach links und in die Mitte zu verschieben. Während der erste Schritt möglich ist, können Sie ein Bild leider nicht in die Mitte verschieben, da dies normalerweise ein zweispaltiges Layout erfordern würde.