Wenn Sie sich jemals eine Liste von HTML-Elementen angesehen haben, haben Sie sich vielleicht gefragt: "Was ist ein Blockquote?" Das Blockquote-Element ist ein HTML-Tag Paar, das verwendet wird, um lange Zitate zu definieren. Hier ist die Definition dieses Elements gemäß der W3C HTML5-Spezifikation:
Das Element blockquote stellt einen Abschnitt dar, der aus einer anderen Quelle zitiert wird.

So verwenden Sie Blockquote auf Ihren Webseiten
Wenn Sie Text auf einer Webseite schreiben und das Layout dieser Seite erstellen, möchten Sie manchmal einen Textblock als Zitat angeben. Dies könnte ein Zitat von woanders sein, wie ein Kundenbericht, der eine Fallstudie oder eine Projekterfolgsgeschichte begleitet.
Dies könnte auch eine Designbehandlung sein, die einen wichtigen Text aus dem Artikel oder Inhalt selbst wiederholt. In der Veröffentlichung wird dies manchmal als a. bezeichnet Zitat ziehen, Im Webdesign wird eine der Möglichkeiten, dies zu erreichen (und die Art und Weise, die wir in diesem Artikel behandeln), Blockzitate genannt.
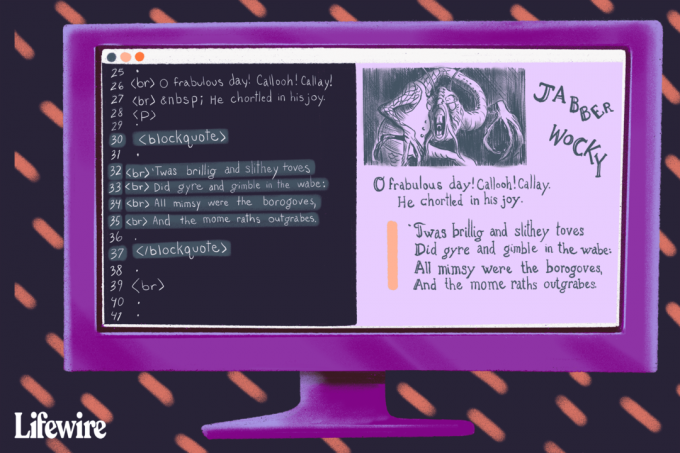
Schauen wir uns also an, wie Sie das Blockquote-Tag verwenden würden, um lange Zitate zu definieren, wie diesen Auszug aus „The Jabberwocky“ von Lewis Carroll:
'Twas brillant und die glitschigen Toves
Hat Gyre und Gimble im Wabe:
Alle Mimsy waren die Borogoves,
Und die Mome raths outgrabe.
(von Lewis Carroll)
Beispiel für die Verwendung des Blockquote-Tags
Das Blockquote-Tag ist ein semantisches Tag, das dem Browser oder Benutzerprogramm mitteilt, dass der Inhalt ein langes Zitat ist. Daher sollten Sie keinen Text, der kein Zitat ist, in das blockquote-Tag einschließen.
Ein Zitat besteht oft aus tatsächlichen Wörtern, die jemand gesagt hat, oder aus einem Text aus einer externen Quelle (wie der Text von Lewis Carroll in diesem Artikel), aber es können auch das Pull-Quote-Konzept sein, das wir zuvor behandelt haben.
Wenn Sie darüber nachdenken, ist dieses Pull-Zitat ein Textzitat, das zufällig aus demselben Artikel stammt, in dem das Zitat selbst vorkommt.
Die meisten Webbrowser fügen auf beiden Seiten eines Blockzitats einige Einrückungen (ca. 5 Leerzeichen) hinzu, um es vom umgebenden Text abzuheben. Einige sehr alte Browser können den zitierten Text sogar kursiv darstellen. Denken Sie daran, dass dies einfach der Standardstil des Blockquote-Elements ist.
Mit CSS haben Sie die vollständige Kontrolle darüber, wie Ihr Blockquote angezeigt wird. Sie können den Einzug vergrößern oder sogar entfernen, Hintergrundfarben hinzufügen oder die Textgröße erhöhen, um das Zitat weiter hervorzuheben. Sie können dieses Zitat auf einer Seite der Seite schweben lassen und den anderen Text umbrechen lassen, was ein gängiger visueller Stil ist, der für Pull-Zitate in gedruckten Zeitschriften verwendet wird.
Sie haben die Kontrolle über das Erscheinungsbild des Blockquotes mit CSS, worauf wir in Kürze noch eingehen werden. Sehen wir uns zunächst an, wie Sie das Zitat selbst zu Ihrem HTML-Markup hinzufügen.
Um das Blockquote-Tag zu Ihrem Text hinzuzufügen, umgeben Sie einfach den Text, der ein Zitat ist, mit dem folgenden Tag-Paar:
- Öffnung:
- Schließen:
Beispielsweise:
'Twas brillant und die glitschigen Toves.
Hat Gyre und Gimble im Wabe:
Alle Mimsy waren die Borogoves,
Und die Mome raths outgrabe.Fügen Sie das Blockquote-Tag-Paar um den Inhalt des Zitats selbst ein. In diesem Beispiel haben wir auch einige verwendet brechen tags (
), um gegebenenfalls einzelne Zeilenumbrüche innerhalb des Textes einzufügen. Dies liegt daran, dass wir Text aus einem Gedicht neu erstellen, bei dem diese spezifischen Unterbrechungen wichtig sind.Wenn Sie ein Kunden-Testimonial-Angebot erstellt haben und die Zeilen nicht in bestimmten Teilen unterbrochen werden müssen, können Sie möchte diese Break-Tags nicht hinzufügen und dem Browser selbst erlauben, je nach Bildschirm umbrechen und zu unterbrechen Größe.
Verwenden Sie kein Blockquote, um Text einzurücken
Viele Jahre lang benutzten Leute das Blockquote-Tag, wenn sie Text auf ihrer Webseite einrücken wollten, auch wenn dieser Text kein Pull-Quote war. Dies ist eine schlechte Praxis! Sie möchten die Semantik von blockquote nicht nur aus visuellen Gründen verwenden.
Wenn Sie Ihren Text einrücken müssen, sollten Sie Stylesheets verwenden, nicht die Blockquote-Tags (es sei denn, Sie möchten natürlich ein Zitat einrücken!).