Was Sie wissen sollten
- Tippe einfach <hr> um eine Zeile in HTML mit dem HR-Tag einzufügen.
- Bearbeiten Sie die Linieneigenschaften, indem Sie CSS in einem HTML5-Dokument bearbeiten.
Die HR Etikett wird in Webdokumenten verwendet, um eine horizontale Linie über die Seite anzuzeigen, die manchmal als horizontale Linie bezeichnet wird. Im Gegensatz zu einigen Tags benötigt dieses kein schließendes Tag. Typ <hr> um die Zeile einzufügen.
Ist das HR-Tag semantisch?
In HTML4 war das HR-Tag nicht semantisch. Semantische Elemente beschreiben ihre Bedeutung in Bezug auf den Browser, und der Entwickler kann sie leicht verstehen. Das HR-Tag war nur eine Möglichkeit, einem Dokument eine einfache Zeile hinzuzufügen, wo immer Sie es wünschen. Gestalten Sie nur den oberen oder unteren Rand des Elements, an dem die Linie platziert werden soll a horizontale Linie am oberen oder unteren Rand des Elements, aber im Allgemeinen war das HR-Tag dafür einfacher zu verwenden Zweck.
Ab HTML5 wurde das HR-Tag semantisch und definiert nun einen thematischen Umbruch auf Absatzebene, der a Unterbrechung des Inhaltsflusses, der keine neue Seite oder andere stärkere Trennzeichen rechtfertigt – es ist eine Änderung von Thema. Sie finden beispielsweise nach einem Szenenwechsel in einer Story ein HR-Tag oder es kann auf einen Themenwechsel in einem Referenzdokument hinweisen.
HR-Attribute in HTML4 und HTML5
Die Linie erstreckt sich über die gesamte Breite der Seite. Einige Standardattribute beschreiben die Dicke, Position und Farbe der Linie, aber Sie können diese Einstellungen bei Bedarf ändern.
In HTML4 können Sie dem HR-Tag einfache Attribute wie align, width und noshade zuweisen. Die Ausrichtung kann eingestellt werden auf links, Center, Recht, oder rechtfertigen. Die Breite passt die Breite der horizontalen Linie von den standardmäßigen 100 Prozent an, die die Linie über die Seite verlängert. Das kein Schatten -Attribut rendert eine durchgehende Farblinie anstelle einer schattierten Farbe.
Diese Attribute sind in HTML5 veraltet. Sie sollten stattdessen CSS verwenden, um Ihre HR-Tags in HTML5-Dokumenten zu gestalten.
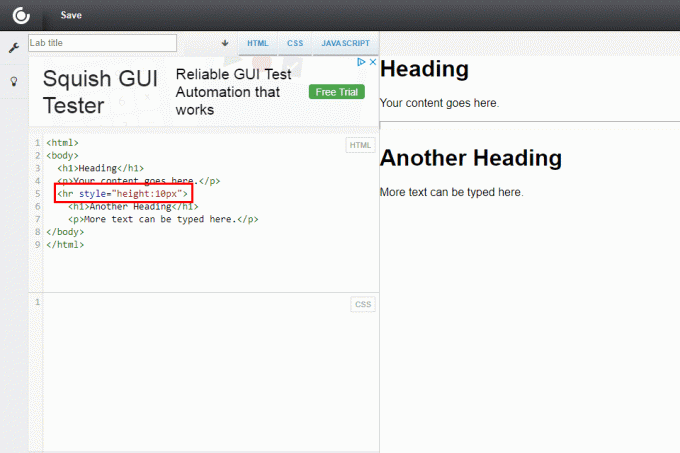
Dies ist ein HTML5-Beispiel für die Stilisierung der horizontalen Linie auf eine Höhe von 10 Pixeln mit Inline-CSS (Stile, die zusammen mit HTML direkt in das Dokument eingefügt werden):

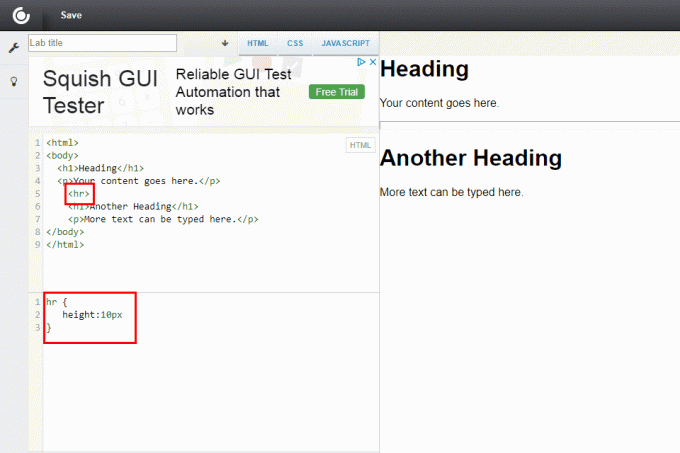
Eine andere Möglichkeit, horizontale Linien in HTML5 zu stilisieren, besteht darin, eine separate CSS-Datei zu verwenden Link dazu aus dem HTML-Dokument. In die CSS-Datei schreiben Sie das Styling wie folgt:

Stunde {
Höhe: 10px
}
Der gleiche Effekt in HTML4 erfordert, dass Sie füge dem HTML-Inhalt ein Attribut hinzu. So ändern Sie die Größe der horizontalen Linie mit dem Größe Attribut:

Es gibt viel mehr Freiheit in Horizontale Linien in CSS stylen im Gegensatz zu HTML.
Nur der Breite und Höhe Die Stile sind in allen Browsern konsistent, sodass bei der Verwendung anderer Stile möglicherweise einige Versuche erforderlich sind. Die Standardbreite beträgt immer 100 Prozent der Breite der Webseite oder des übergeordneten Elements. Die Standardhöhe der Regel beträgt zwei Pixel.